Hola gente hoy les traigo como poner un formulario de contacto para tu página o blog y no complicarte tanto con el código. Con este formulario tenes la ventaja que no hace falta manejar funciones de correos para que el servidor te responda a tu correo ya que de eso se encarga la página http://www.emailmeform.com/
Les voy a enseñar paso a paso como queda e implementado también.
1. Primero entramos a la página
http://www.emailmeform.com/ y hacemos una cuenta. Una vez que nos respondan activamos la cuenta y nos logueamos. El correo que ingresamos para la cuenta será el que esta página usará para mandarnos los correos de los formularios
2. Ya una vez dentro de nuestra cuenta procedemos a crear un nuevo formulario
3. Le damos Go to the templates section.
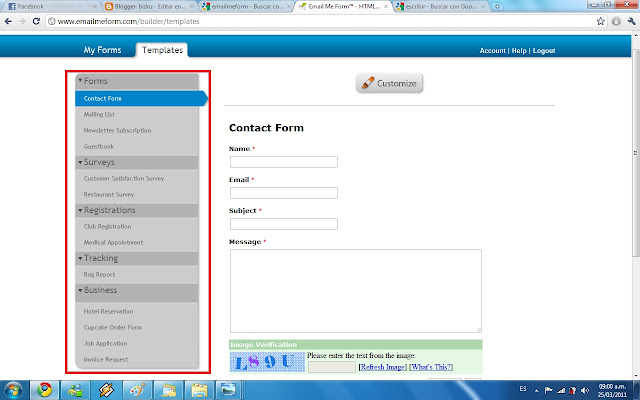
4. Hacemos click en Customize
5. Vemos las opciones de agregar campos o de lo contrario cambiamos las características de los que ya existen. Desde el nombre del campo, si es requerido o no, mostrar para todos (pueden ser algunos campos solo para usuarios registrados), tamaño, rango, un valor o texto predefinido y así varias opciones. Al final tiene un Captcha anti spam que está bueno y le da un caché extra a nuestro formulario.
6. Este es uno que hice.
7. Le damos click en take me back to the form manager.
8. En la pestaña My Forms tenemos nuestros formularios creados. Elegimos uno y hacemos click en Code.
9. Ya nos muestra las opciones de código. Para Blogger uso la de HTML Only para no meterme con hojas de estilo ni nada por el estilo jajajaja. Que chiste tonto………..
9. También tenemos muchas más opciones de formularios como las siguientes.
Listo entrá a la opción de contacto de mi blog aquí y fijate como queda. Saludos!!!!!!!!